
A better way to connect to the Wi-Fi
Empowering users with their own unique Wi-Fi password
MY ROLE:
Research Lead,
UX Design & Strategy
TIMELINE:
3 weeks
Type:
Team Project
THE CLIENT:
CleverFi
The Brief
CleverFi, an upcoming startup, is creating a new way to help users connect to Wi-Fi automatically and securely while traveling. Users are provided with a unique Wi-Fi network name and password that would allow them to connect to the Wi-Fi at any location (Airbnb, Cafe, etc.) with CleverFi without having to ask “What is the Wi-Fi password?”
The CleverFi team created an initial web app, but did not have the resources to conduct user research and validate the design with potential users. We, a team of four UX designers, worked closely with the CEO and Chief Product Officer to redesign a more user-centric web app.
With only three weeks, it was important to keep ourselves on tight timelines to meet all deliverable deadlines for our Client.
[fig 1] project timeline and milestones
While CleverFi seeks to create a frictionless Wi-Fi experience, their current web app lacked information about the service, and their outdated design left users confused about the purpose.
The redesigned web app introduces CleverFi with a quick but informative onboarding process while the sleek new visuals elevate the simplicity and ease of the service.
The Outcome
[fig 2] screenshots of our final prototype that we delivered to our client
Connecting…to users
WHAT IS THE PROBLEM SPACE?As CleverFi is in its early development as a service, we weren't able to recruit existing users. As the sole researcher in the group, I reached out to frequent travelers and Airbnb users to gain insights into their needs, motivations, and frustrations to help shape the design solution.
Users need Wi-Fi when traveling...
If I am working remotely and traveling, I will research nearby locations to make sure I can access Wi-Fi at the time I need.
I have certain expectations on where I can locate the information needed to connect to the Wi-Fi.
I stay at Airbnbs because I know they will have access to Wi-Fi. However, Wi-Fi is often unreliable or weak.
I am aware that not all wireless internet is safe and secure, but I will still connect if I need Wi-Fi.
[fig 3] I interviewed five users over Zoom
...and they often encounter many difficulties when they need to connect...
69%
Have experienced a slow connection.
40%
Say they often did not know the Wi-Fi password.
40%
Say they encounter unsecure Wi-Fi
57%
have to pay for Wi-Fi access
...but they did not trust or understand CleverFi’s service.
[fig 4] screenshots of CleverFi’s web app before our redesign. I conducted a usability test with three users.
WHO ARE WE DESIGNING FOR?
Meet Alex
With our synthesized research, we were able to create a persona and user journey map. I lead an hour-long design studio session, where we presented our findings to several stakeholders of the CleverFi team. We collaborated together during the session to craft How Might We’s to understand potential design opportunities.
We synthesized our user research into a target user– The Working Traveler.
Alex is a remote worker who likes to take advantage of their flexible location to travel often; they tend to travel domestically a few times a month and internationally a few times a year.
Needs to know the Wi-Fi they're using is secure and reliable.
Needs a reliable way to ensure easily accessible, secure, and high-speed Wi-Fi while staying at their rental home.
Wants clear instructions on how to access Wi-Fi while traveling.
“the faster I can connect to the Wi-Fi the better”
With a better understanding of target users’ needs and motivations, I started to wonder how they would interact with CleverFi’s service…
In order to understand how our persona feels when using CleverFi in the ideal environment, we took Alex on a journey to highlight the emotional states when trying to connect to the Wi-Fi at an Airbnb equipped with CleverFi. We wanted to identify problem areas and possible touch points.
[fig 5] User Journey Scenario: Alex is going on a vacation for a week but will be working remotely for part of their vacation; they have to connect to the Wi-FI at their Airbnb to take meetings right when they arrive.
Our user journey revealed areas of opportunity to create an informative and intuitive experience.
How might we quickly educate Alex about how CleverFi works so we can minimize confusion while logging in, providing a frictionless experience?
HOW WILL WE DESIGN OUR SOLUTION?
Putting In the (net)Work
My team and I sketched multiple wireframes, collaborating as creatives to produce a collective design while keeping in mind our user goal. We wanted to get our design in front of users as fast as possible and quickly created low-fidelity wireframes in Figma for usability tests.
With our persona and opportunity defined, it was time to ideate on what CleverFi new design would actually look like. CleverFi’s web app is not meant to be extensive so we wanted to keep our redesign as simple as possible for the MVP.
Some considerations included:
Remove password visibility from the homepage for more perceived security
Provide information on the strength and speed of the wifi
Include onboarding screens to inform users about how CleverFi works
[fig 6] we combined our sketches into one final sketch, as seen here
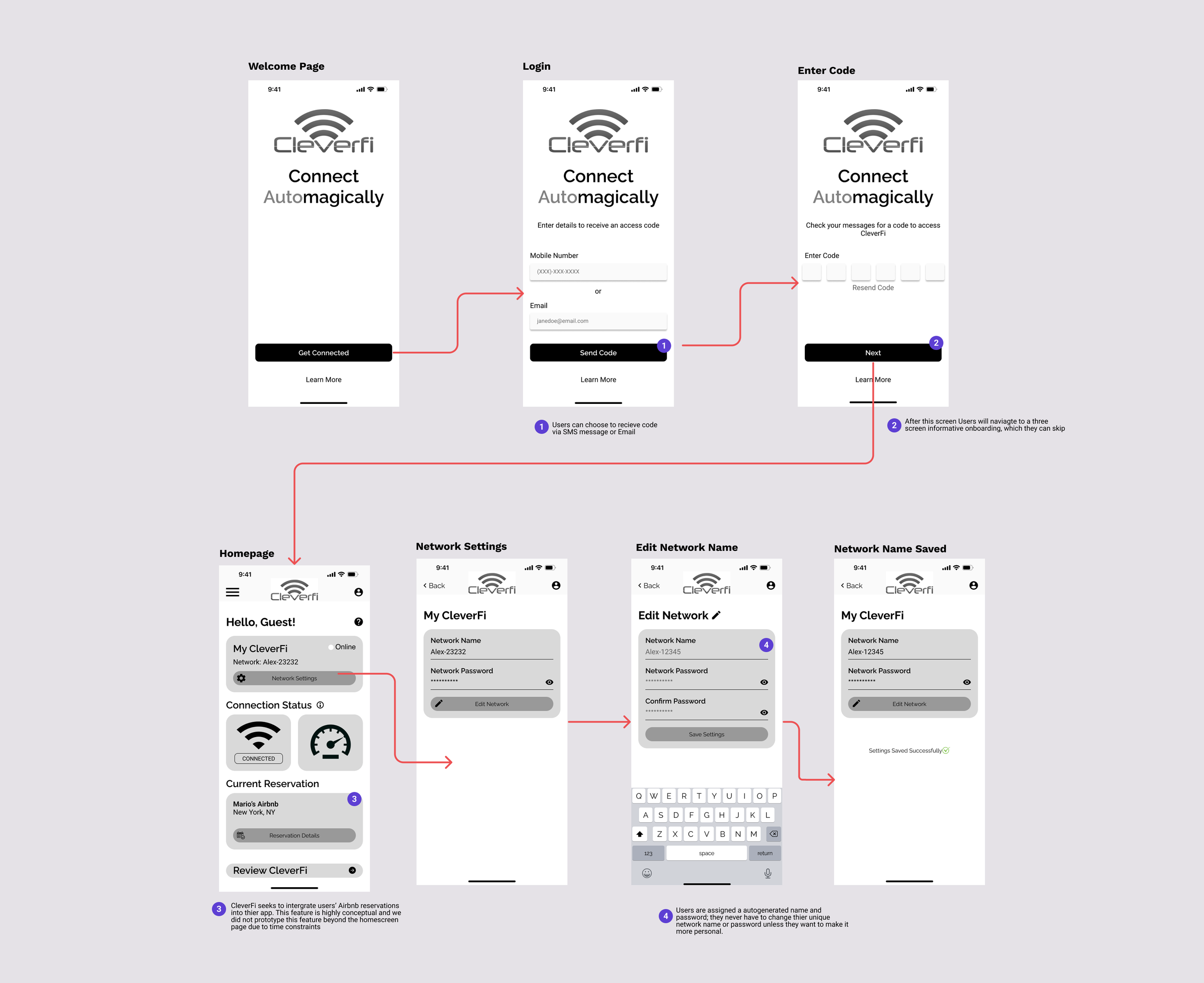
Below is the main user flow: Change your network name

DesignIt Takes Two (Iterations)
We conducted two rounds of usability testing to make sure they were intuitive and informative to users. We performed the first round on our low-fi wireframes. Based on user feedback, we updated the mid-fi prototype and ran a second round to validate our changes.
USABILITY TEST: ROUND ONEPROBLEM # 1
Users were overall confused by the large Wi-Fi status widgets. They were uncertain of how to interpret the information as well as thier relevancy.
SOLUTION
We moved the stengnth and signal status to the current reservations’ content card to provide the proper context.
We also made the strength and signal icons smaller with textual information displayed.
[fig 7] screenshot of changes made from 1st iteration (left) to 2nd iteration (right) based on usability test feedback
PROBLEM # 2
Although the majority of users found the web app easy to use, a significant number assumed they could click directly on the name line to edit instead of clicking the “Edit Network.”
SOLUTION
Taking note from design conventions, we greyed out the name and password, to illustrate that it was in a disabled state and not a clickable option.
[fig 8] screenshot of change made from our 1st iteration (left) to the 2nd iteration (right) based on usability test feedback
USABILITY TEST: ROUND TWOWhen we conducted our second round of usability tests the ease of use rating rose.
78%
84%
for our team's second iteration
for our team's first iteration
THE PROBLEM
While users felt they understood the purpose of the strength and signal, they were uncertain about the use of such a technical term.
THE SOLUTION
Using Nielsen's Usability heuristic of Match between system and the real world, we wanted to use terms that would be familiar to all users. So we swaped mp/s for slow, average or fast
How did everything came together?The Final Destination
The final iteration of CleverFi’s web app allows users to easily navigate through the app to find and change their personal Network name or password while accessing the information they want about the Wi-Fi
Keep it Simple
With our final result, CleverFi web app addresses upfront the questions and concerns with its informative onboarding.
The redesigned homepage process provides the basic information needed about their Wi-Fi connection as well as the ability to change their Wi-Fi network name and password as needed.
Reflections & Next Steps
After a presentation of our entire design project in front of 4 members of the CleverFi team, we successfully handed off our final mockups and all deliverables. Presented at that meeting was CleverFi’s main developer, who expressed his gratitude to our team.
Working with CleverFi was a rewarding and insightful experience. We learned so much through our ability to work directly with a client within such a short timeline.






